VSCode: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 20: | Line 20: | ||
== Using VSCode ISE/Editor == | == Using VSCode ISE/Editor == | ||
* After you click "Connect", the VSCode IDE will open in a new tab. | * After you click "Connect", the VSCode IDE will open in a new tab. | ||
* In the VSCode IDE, you can create a file (and save it to a specific location on the cluster), or open a workspace (default will be /home/MyID) and create a file there. | |||
* To create a file for a specific coding language: | |||
** Hover over the Open Editors bar and click "Open new text file" | |||
** Click on "Select a language" and choose whichever language you want your code to be interpreted in. | |||
** Your file will automatically have the file suffix that goes with the language you chose. | |||
* To run code in the terminal: | |||
** The code file must be saved (to a location on the cluster) before you can run it in the terminal. | |||
** To open the terminal click the menu button in the top right, then View, then Terminal and a terminal window will open in the bottom half of the screen. | |||
** To run the file you have currently open, click the menu, then Terminal, then Run Active File | |||
* | * | ||
Revision as of 08:10, 3 January 2024
VSCode
Visual Studio Code, or VSCode, is a source code editor/IDE that may be used with various languages (a few include C#, C++, Python, Ruby, Rust, Java, JavaScript, Julia, HTML). VSCode can be used via Open OnDemand as a GUI.
Open OnDemand
Open OnDemand is a web-based service that allows users to run software with a graphical user interface (GUI) such as VSCode. Please see our wiki page on Open OnDemand here to learn more. The Open OnDemand web browser is here
Opening VSCode IDE/Editor
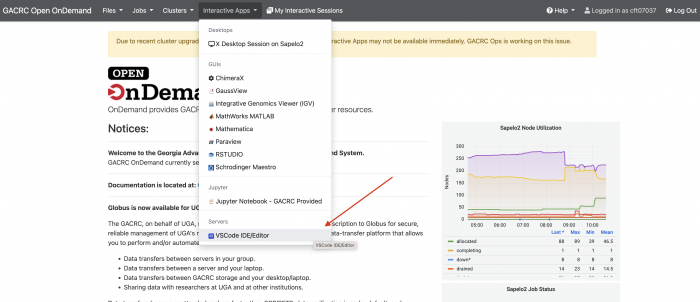
- The first step is to go to Open OnDemand and click on Interactive Apps in the top bar. Click on VSCode under "Servers".
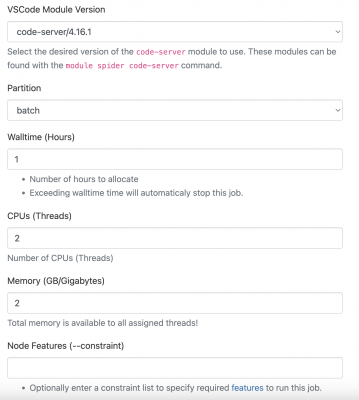
- This will take you to a page where you can specify various computational resources to be used in the VSCode job.
- You can also specify a particular workspace. The default for this is /home/MyID and can be changed by clicking "Select Path"
- Clicking on "Launch" will queue up the job and take you to the Interactive Sessions page. When the resources have been allocated, you will be able to click "Connect" to start the VSCode session.
Using VSCode ISE/Editor
- After you click "Connect", the VSCode IDE will open in a new tab.
- In the VSCode IDE, you can create a file (and save it to a specific location on the cluster), or open a workspace (default will be /home/MyID) and create a file there.
- To create a file for a specific coding language:
- Hover over the Open Editors bar and click "Open new text file"
- Click on "Select a language" and choose whichever language you want your code to be interpreted in.
- Your file will automatically have the file suffix that goes with the language you chose.
- To run code in the terminal:
- The code file must be saved (to a location on the cluster) before you can run it in the terminal.
- To open the terminal click the menu button in the top right, then View, then Terminal and a terminal window will open in the bottom half of the screen.
- To run the file you have currently open, click the menu, then Terminal, then Run Active File