VSCode: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
* You can also specify a particular workspace. The default for this is /home/MyID and can be changed by clicking "Select Path" | * You can also specify a particular workspace. The default for this is /home/MyID and can be changed by clicking "Select Path" | ||
* Clicking on "Launch" will queue up the job and take you to the Interactive Sessions page. When the resources have been allocated, you will be able to click "Connect" to start the VSCode session. | * Clicking on "Launch" will queue up the job and take you to the Interactive Sessions page. When the resources have been allocated, you will be able to click "Connect" to start the VSCode session. | ||
== Using VSCode ISE/Editor == | |||
* After you click "Connect", the VSCode IDE will open in a new tab. | |||
* | |||
Revision as of 09:55, 20 December 2023
VSCode
Visual Studio Code, or VSCode, is a source code editor/IDE that may be used with various languages (a few include C#, C++, Python, Ruby, Rust, Java, JavaScript, Julia, HTML). VSCode can be used via Open OnDemand as a GUI.
Open OnDemand
Open OnDemand is a web-based service that allows users to run software with a graphical user interface (GUI) such as VSCode. Please see our wiki page on Open OnDemand here to learn more. The Open OnDemand web browser is here
Opening VSCode IDE/Editor
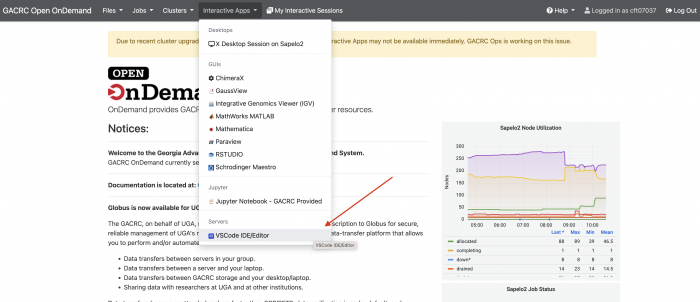
- The first step is to go to Open OnDemand and click on Interactive Apps in the top bar. Click on VSCode under "Servers".
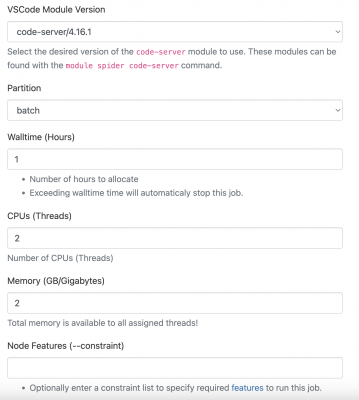
- This will take you to a page where you can specify various computational resources to be used in the VSCode job.
- You can also specify a particular workspace. The default for this is /home/MyID and can be changed by clicking "Select Path"
- Clicking on "Launch" will queue up the job and take you to the Interactive Sessions page. When the resources have been allocated, you will be able to click "Connect" to start the VSCode session.
Using VSCode ISE/Editor
- After you click "Connect", the VSCode IDE will open in a new tab.